Nama adalah identitas pribadi yang melekat pada sesuatu. Jadi jika sesuatu itu berkesan dan bermanfaat , maka sangatlah mudah untuk mengingat apa atau siapa sih namanya. Sama seperti blog. Jika nama domain blogger anda saat ini adalah www.namaband.blogspot.com mungkin terlalu panjang dan susah diingat bagi orang awam. Olehnya itu anda ingin merubahnya menjadi www.namabandkamu.web.id (atau domain lain yang berekstensi or.id, co.id, net.id dan lain-lain)
Kami yakin bagi musisi bahwa domain sendiri (www.namabandkamu.web.id) sangat penting. Selain karena mudah diingat juga lebih profesional. Apalagi jika sudah beralamat www.namabandkamu.com. Jadi buat musisi muda Indonesia, selamat membuat blog dengan nama www.namabandkamu.web.id dan ini adalah dasar membuat blog menjadi www.namabandkamu.com. Dengan arti lain jika anda sudah mensetup blog kamu ke www.namabandkamu.web.id artinya kamu sudah bisa nantinya mensetup blog kamu ke www.namabandkamu.com. Tinggal membeli domain .com atau .net yang harganya hanya 85.000 rupiah. Jadi tidak usah bayar mahal untuk promosi band kamu lewat blog. Okey
Nah bagaimana caranya mengubah Blog anda dari www.namasaya.blogspot.com menjadi www.namasaya.web.id?
Contoh website yang menggunakan cara ini adalah http://www.ebsfm.web.id/ yang lain
www.musikji.netSelain domain resmi, keamanan juga lebih mantap blom lagi yang hostignya yang TIDAK ADA MATINYA, Google gituloh yang punya. Tunggu apalagi.... buruan....Mau tau ngga caranya? Atau ingin baca-baca di rumah bagaimana caranya? silahkan download artikel ini
di sini.
Baik, secara garis besar langkah-langkahnya sebagai berikut:
1. Dapatkan Domain dot id contoh www.namasaya.web.id atau yang lain misal www.namasaya.co.id.
2. Mengelola Domain www.namasaya.web.id di situs penyedia DNS (Domain Name Server) www.dnspark.net. DNSPARK adalah salah satu penyedia DNS gratis.
Berikut daftar dns gratis rekomendasi google:
1. GoDaddy.com2. ix web hosting3. 1and14. EveryDNS.net5. Yahoo!SmallBusiness6. No-IP7. DNS ParkInformasi lebih detail
di sini3. Setup Blog atau blogspot anda ke www.namasaya.web.id.
Aksi mulai dari 0 (nol):
1. Tentukan domain anda. Silahkan mengkhayalkan domain apa yang cocok untuk blog anda. Misalnya www.namasaya.web.id atau www.namaaku.web.id, atau www.namasaya.or.id. Ingat domain paling murah untuk Indonesia adalah web.id seharga Rp. 25.000. Melihat daftar harga dan persyaratan domain Indonesia
di sini2. Persiapkan fotocopy KTP atau SIM yang sudah di scanner
3.Mendapatkan Domain dot id
Silahkan mendaftar atau Registrasi domain di website PANDI
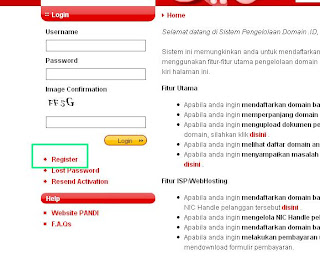
http://register.net.id/. Hingga artikel ini ditulis, website PANDI merekomendasikan membuka www.register.net.id di browser Mozilla Firefox. Jadi, jika anda membuka di Internet Explorer kemungkinan pendaftaran domain sering mengalami masalah. Jika anda sudah membuka website pandi, Silahkan mendaftar sebagai user atau pengguna baru.
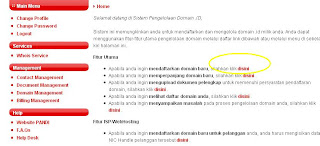
Silahkan buka website
PANDI (Pengelolaan Nama Domain Internet Indonesia).
(kalo mau besarkan gambar tinggal klk kanan open new window)
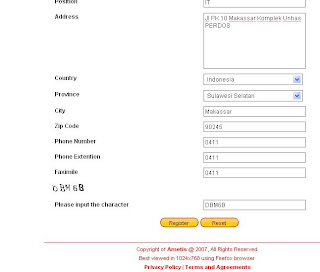
Setelah itu muncul form pendaftaran. Silahkan isi identitas anda secara lengkap lalu klik
register di bagian bawah pendaftaran. Lihat gambar di bawah:

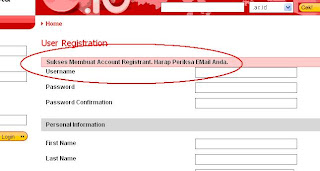
Jika pendaftaran anda sukses maka akan muncul halaman sukses account registration dan mengarahkan agar anda membuka email. Lihat Gambar di bawah:

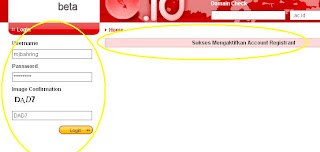
Saatnya anda membuka email dan klik link aktifasi account lalu membuka halaman baru sebagai tanda sukses aktifasi account. Setelah itu masukkan user dan password anda. Jangan lupa isi image confirmation. Lihat gambar di bawah.

Selanjutnya Klik domain management dan cari link membuat domain baru. Lihat gambar di bawah ini:

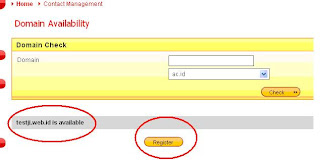
Setelah itu, silahkan cek domain yang ingin anda anda pakai. Masukkan salah satu kata domain anda (contoh yang kami masukkan
testji) di domain lalu select ekstensi apakah web.id, go.id, or.id dll. Lalu klik tombol
Chck, maka akan muncul informasi apakah tersedia ( available) atau unavailable. Jika tersedia, lanjutkan registrasi dengan menekan register Lihat gambar di bawah:

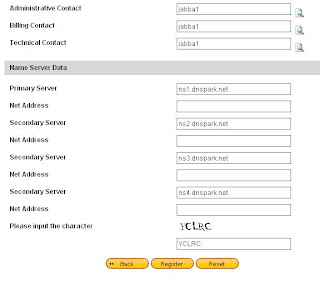
Selanjutnya akan mengarahkan untuk mengisi domain information. Isi dengan data valid. Name Server Data juga harus di isi. Berhubung karena kita akan setup domain di dnspark artinya kita harus mengisi Name Server Data dengan nilai sebagai berikut:
Primary Server : ns1.dnspark1.net
Net Address :
Secondary Server : ns2.dnspark1.net
Net Address :
Secondary Server : ns3.dnspark1.net
Net Address :
Secondary Server : ns4.dnspark1.net
Net Address :
Biarkan semua net addres tidak terisi. Selanjutnya klik register.
Lihat gambar berikut:

Jika register sukses maka akan diarahkan ke halaman sukses mendaftarkan domain. Artinya permohonan Pendaftaran nama domain telah sukses dilakukan.
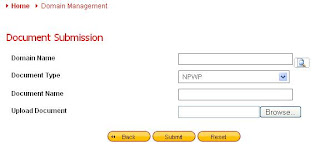
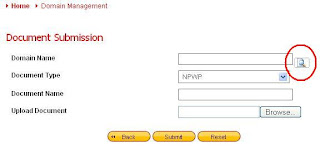
Untuk proses selanjutnya anda diminta melengkapi dokumen pendukung yakni fotocopy KTP atau SIM. Silahkan klik link Upload Document. Dan anda akan diarahkan kehalaman Upload Document. Gambar Sebagai Berikut:

Setelah halaman upload document muncul, select domain dengan mengklik tombol gambar search di form domain name. Lihat Gambar:

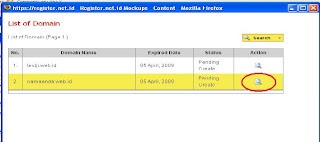
Setelah itu akan muncul jendela baru. Nah silahkan pilih domain. Lihat gambar

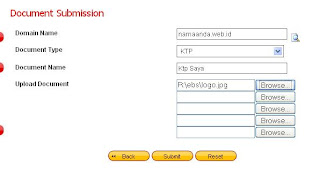
Silahkan lanjutkan dengan mengisi form lain seperti select document type dengan KTP atau SIM, lalu nama document dengan nama dokumen anda seperti upload KTP. Dan Klik tombol browse lalu cari file fotocopy KTP atau SIM anda. Setelah itu klik Submit. Lihat Gambar di bawah:

Jika sukses maka anda akan mendapatkan halaman dengan isi sbb:
Sukses Membuat DokumenTerima kasih, silahkan tunggu konfirmasi melalui emailNah silahkan buka email anda dan anda di minta mengirim Biaya domain web.id anda sebesar Rp. 25.000.
Silahkan transfer ke rekening PANDI:
PANDI - Pengelola Nama Domain Internet IndonesiaBCA KCU Sudirman Jl. Jend Sudirman kav 22-23, Jakarta 12920.
No. Rek : 035.3095665
Bank Mandiri KC Jakarta Wisma Indosemen Jl. Jend. Sudirman kan 70-71 Jakarta 12910. No. Rek : 122.0004848.647
Jika Biaya domain telah di transfer. Silahkan scanner bukti transfer lalu kirim ke email:
pembayaran@pandi.or.idDalam waktu maksimal satu hari (Hari Kerja), domain anda akan aktif.
Nah sekarang domain www.namasaya.web.id telah anda miliki. Sekarang saatnya mengelola domain www.namasaya.web.id ke www.dnspark.com. Silahkan membuka website dnspark di sini. Atau langsung mendaftar
di sini5. Silahkan mengisi form pendaftaran. Isi dengan identitas yang valid terutama email.
6. Jika selesai mendaftar, maka anda dapat login sesuai identitas yang anda masukkan atau cek email anda.
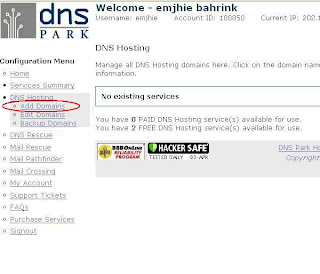
7. Berikut gambar halaman pertama saat login:

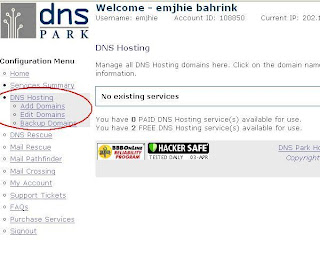
8. Perhatikan kolom kiri dan temukan daftar Configuration Menu. Lalu klik DNS Hosting. Lihat gambar dibawah:

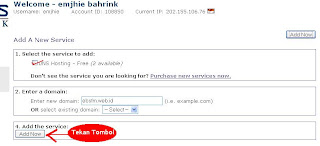
9. Pada Menu DNS Hosting, klik Add Domains dari tiga link menu lagi yakni Add Domains, Edit Domains dan Backup Domains. Lihat Gambar dibawah:

10. Setelah itu akan muncul halaman untuk menambahkan domain. Siahkan diisi seperti contoh dibawah ini:

11. Setelah itu akan muncul link List Domain di pojok kiri bawah.
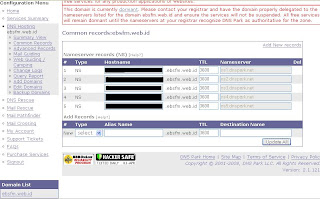
12. Klik www.namasaya.web.id di link Domain List dan tampak hasilnya seperti gambar di bawah:

13
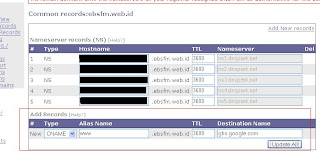
. Kini kita melangkah ke intinya yakni setup domain.14. Perhatikan gambar dibawah. Silahkan select add record Type ke CNAME, lalu masukkan alias www di kolom Alias Name dan isi ghs.google.com di kolom Destination Name. Sementara kolom TTL otomatis terisi 3600. Jika yakin sudah benar klik Update All.

15. Setup Domain Anda selesai.
16. Saatnya kita ke setup Blog atau blogspot kita ke domain.
17. Silahkan Login Panel Admin Blog anda. www.blogger.com (masukkan email dan password)
18. Jika login telah sukses, Silahkan masuk ke tab
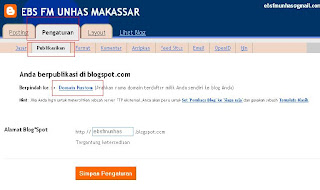
Pengaturan. Setelah itu, klik lagi tab
Publikasikan. Dan klik link domain kostum. Gambar seperti di bawah ini:

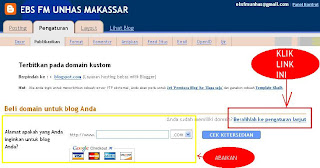
19. Selanjutnya klik link domain kostum tadi. Setelah itu akan muncul halaman dan kolom menuntun anda membeli domain. Abaikan kolom itu lalu cari dan klik link
beralih ke pengaturan lanjut di bagian kiri. Lihat gambar di bawah:

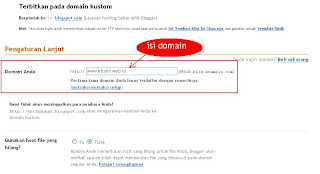
20. Setelah itu akan muncul halaman Pengaturan Lanjut. Silahkan masukkan domain anda di form Domain Anda. Contoh yang kami masukan http://www.ebsfm.web.id. Lalu klik simpan pengaturan. Lihat gambar di bawah:

21. Nah semua setup telah selesai. Silahkan tunggu maksimal 48 Jam agar website www.namasaya.web.id milik anda, dapat berjalan dengan baik. (wah capek juga menulis dan mengatur gambar....mudah-mudahan tulisan ini bermanfaat)

































































