Update: Improved Widget Code
I have updated the code required to run this widget to activate links in the tag cloud Flash movie. If you have already installed Blogumus, please replace your widget code with the new updated code, or reference the additional lines to modify your existing installation.
How it works
This widget uses a combination of JavaScript and Flash animation to parse and display your blog labels. Once installed in your template, it should work "out of the box" without any additional tweaking required, though of course you may prefer to change the variables for color, background and size if appropriate :)
You should also be able to move the Label Cloud widget through the Page Elements page of your dashboard if you prefer display in a different layout location.
To see Blogumus in action, both Flash and Javascript must be installed and enabled for your internet browser. However, it does degrade relatively gracefully, and label links will still be clickable (though not animated) for those who do not use JavaScript of Flash (including search engine spiders).
How to install Blogumus in your Blogger layout
Installing Blogumus in your Blogger layout is surprisingly simple! You should only need to copy and paste a section of code to your Blogger template, though any tweaks for the style of display will require some manual editing.
Here are the steps required to install Blogumus in your Blogger layout:
Go to Layout>Edit HTML in your Blogger dashboard, and search for the following line (or similar):
<b:section class='sidebar' id='sidebar' preferred='yes'>
Immediatly after this line, paste the following section of code:
<b:widget id='Label99' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<script src='http://halotemplates.s3.amazonaws.com/wp-cumulus-example/swfobject.js' type='text/javascript'/>
<div id='flashcontent'>Blogumulus by <a href='http://www.roytanck.com/'>Roy Tanck</a> and <a href='http://www.bloggerbuster.com'>Amanda Fazani</a></div>
<script type='text/javascript'>
var so = new SWFObject("http://halotemplates.s3.amazonaws.com/wp-cumulus-example/tagcloud.swf", "tagcloud", "240", "300", "7", "#ffffff");
// uncomment next line to enable transparency
//so.addParam("wmode", "transparent");
so.addVariable("tcolor", "0x333333");
so.addVariable("mode", "tags");
so.addVariable("distr", "true");
so.addVariable("tspeed", "100");
so.addVariable("tagcloud", "<tags><b:loop values='data:labels' var='label'><a expr:href='data:label.url' style='12'><data:label.name/></a></b:loop></tags>");
so.addParam("allowScriptAccess", "always");
so.write("flashcontent");
</script>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Then preview your template. If installed correctly, you should see the tag cloud appear in your sidebar. Then you are free to save your template, edit the colors and dimensions as required, or move it to a different location.
That's all!
Customizing Blogumus
In this default installation, Blogumus includes the following preset variables:
- Width is set to 240px
- Height is set to 300px;
- Background color is white
- Test color is grey
- Font size is "12"
If you would prefer to make your widget wider, shorter, change the color scheme, etc, you will need to do this by editing various parts of the code. I'll go through these options in the order they appear in the widget code.
Editing width and height
The variables for width and height are found in this line of the script:
var so = new SWFObject("http://halotemplates.s3.amazonaws.com/wp-cumulus-example/tagcloud.swf", "tagcloud", "240", "300", "7", "#ffffff");
The width (currently 240) is highlighted in red, while the height (300px default) is highlighted in blue. These numerical values specify the width and height in pixels, so you can alter these of you prefer.
Editing background color
You can change the background color from white to any other color by altering the hex value in the same line:
var so = new SWFObject("http://halotemplates.s3.amazonaws.com/wp-cumulus-example/tagcloud.swf", "tagcloud", "240", "300", "7", "#ffffff");
For example, if you prefer a bright red background, you may replace #ffffff with #ff0000. Take a look at this page for a list of commonly used hex color codes.
Alter the color of text
By default, the text is set to display as dark grey ( hex value #333333). You can alter this variable in the following line:
so.addVariable("tcolor", "0x333333");
Be aware that "tcolor" is a Flash variable and doesn't include the usual hash symbol of hex color codes. Be sure to only replace the numbers!
Adjust the font size
The maximum font size of tags is specified in this line:
so.addVariable("tagcloud", "<tags><b:loop values='data:labels' var='label'><a expr:href='data:label.url' style='12'><data:label.name/></a></b:loop></tags>");
You can alter this to ensure tags are displayed in a bigger or smaller font if you prefer by changing "12" to a larger or smaller number.
While making any of these changes, you should be able to preview your widget and be certain that your new choice of color, dimensions and background are suitable for your needs.
Credits, support and requirements
Blogumus is based on the original WP Cumulus plugin by Roy Tanck, and was converted for use with Blogger layouts by myself.Please leave the credit links in the widget code intact. These will not be seen by the majority of your blog readers (as they will only display if JavaScript and Flash is not activated) but leaving these links intact is a great way of passing some link love on to Roy for all his hard work, and to inform other Blogger users that they can find the widget codes on this site.Support/Issues
If you have any problems installing or using this widget, please leave your comments below or direct these to the Blogger Buster forums as Roy will be unable to provide support for installation in Blogger blogs!Requirements
For Blogumus to display properly in your template, you will need to have Flash Player 7 or higher. You can download the latest Flash Player plugin for your browser from Adobe.I'm not sure that this installation will support special characters as tags (only Latin characters supported at present). If you do experiecce issues with labels displaying incorrectly, please let me know. I'll try to add more support, but have very little experience using Flash!Your thoughts?
I hope that you enjoy using Blogumus in your own Blogger blogs! Please feel free to share or syndicate this page with your favorite bookmarking service if you think it is worth a mention, or subscribe to the newsfeed to learn of more great Blogger tutorials as they are posted.

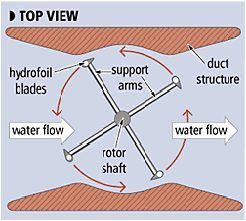
 The Blue Energy ocean turbine acts as a highly efficient underwater vertical-axis windmill and has several remarkable advantages conferred upon it arising from the following basic science: Sea water is 832 times more dense than air, and it is a non-compressible medium, therefore an 8-knot tidal current provides the equivalent force of a 390 km/hr wind (approximately). Developed by veteran aerospace engineer Barry Davis, the Blue Energy vertical-axis turbine represents two decades of Canadian research and development. Four fixed hydrofoil blades of the turbine are connected to a rotor that drives an integrated gearbox and electrical generator assembly. The turbine is mounted in a durable concrete marine caisson which anchors the unit to the ocean floor, directs flow through the turbine further concentrating the resource supporting the coupler, gearbox, and generator above it. These sit above the surface of the water and are readily accessible for maintenance and repair. The hydrofoil blades employ a hydrodynamic lift principal that causes the turbine foils to move proportionately faster than the speed of the surrounding water. Computer optimized cross-flow design ensures that the rotation of the turbine is unidirectional on both the ebb and the flow of the tide.
The Blue Energy ocean turbine acts as a highly efficient underwater vertical-axis windmill and has several remarkable advantages conferred upon it arising from the following basic science: Sea water is 832 times more dense than air, and it is a non-compressible medium, therefore an 8-knot tidal current provides the equivalent force of a 390 km/hr wind (approximately). Developed by veteran aerospace engineer Barry Davis, the Blue Energy vertical-axis turbine represents two decades of Canadian research and development. Four fixed hydrofoil blades of the turbine are connected to a rotor that drives an integrated gearbox and electrical generator assembly. The turbine is mounted in a durable concrete marine caisson which anchors the unit to the ocean floor, directs flow through the turbine further concentrating the resource supporting the coupler, gearbox, and generator above it. These sit above the surface of the water and are readily accessible for maintenance and repair. The hydrofoil blades employ a hydrodynamic lift principal that causes the turbine foils to move proportionately faster than the speed of the surrounding water. Computer optimized cross-flow design ensures that the rotation of the turbine is unidirectional on both the ebb and the flow of the tide.